-
Visual Studio Code 설정 동기화하기개발도구 이야기 2020. 6. 8. 20:30반응형
서론
Settings Sync 플러그인을 사용하여, Visual Studio Code의 설정을 동기화하는 방법을 알아봅니다.
1) Github > Personal Access Token 발급
Settings Sync 플러그인은, Github의 Gist를 이용해서 설정 값을 json으로 업로드 해 두고 Visual Studio Code가 실행되는 시점에 해당 데이터를 업로드 or 다운로드 하여 설정을 동기화하는 방식입니다.
Settings > developer settings > Personal access tokens 메뉴로 이동하여 새로운 Token을 생성합니다.

적절한 이름을 적고 Scopes > gist를 선택한 후 Generate token을 선택합니다.

Token 생성이 완료되면, 복사해서 보관합니다.

2) Visual Studio Code > Settings Sync 플러그인 설치
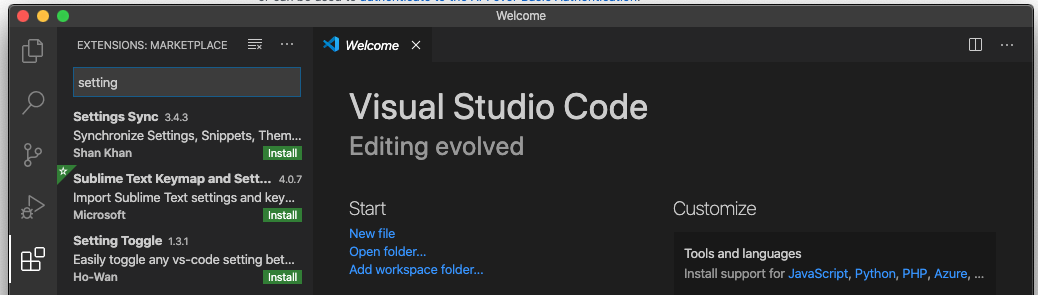
Settings Sync 플러그인을 검색하여 설치합니다.

플러그인의 설치가 완료되면 아래와 같은 화면이 나오는데, Edit Configration 버튼을 눌러줍니다.

엑세스 토큰 입력란에 아까 복사하여 보관한 Token & Gist ID를 입력합니다.
(Gist ID는 https://gist.github.com/ 화면에서 위에서 생성한 gist를 선택한 후, URL을 확인합니다.)


3) 사용법
Auto Download & Auto Upload 옵션이 켜져있는 경우, Visual Studio Code가 실행되거나, 설정사항이 변경될 때 환경설정 데이터가 자동 반영됩니다.
단축키 (Mac OS)
-
설정 업로드 : Shift + Option + U
-
설정 다운로드 : Shift + Option + D
단축키 (Windows)
-
설정 업로드 : Shift + Alt + U
-
설정 다운로드 : Shift + Alt + D
반응형'개발도구 이야기' 카테고리의 다른 글
Apple M1 Mac에서 Brew 사용하기 (0) 2021.01.10 [PHP] Mac OS Mojave에 PHP 7.2 설치하기 (0) 2019.02.09 [IntelliJ IDEA] 환경설정 백업 & 복원하기 (0) 2018.10.01 -